
JPEGやPNG、EPSなど、画像データには多くの種類がありますが、パソコンで使われる画像は一般的には「ビットマップデータ(ラスタデータ)」と「ベクターデータ(ドローデータ)」の2種類に分けられます。
今回は2種類の画像データ形式の違いと、どのような場面で使い分けられるのかを紹介していきます。
ビットマップデータとベクターデータの違い
「ビットマップデータ(ラスタデータ)」と「ベクターデータ(ドローデータ)」の違いを見ていきましょう!
①ビットマップデータ

ビットマップデータは別名「ラスタデータ(ラスターデータ)」、「ラスタ形式(ラスター形式)」、「ペイントデータ」とも呼ばれ、ピクセルという色や輝度の情報をもった小さな点の集合で画像を表現する形式です。
ピクセルの集合体で表現されているデータのため、パソコン上でAdobe Photoshop等を使い拡大して表示すると、小さな点が並んでいるのが目視できます。並んでいる点の数が多いほど解像度が高く、綺麗な画像となります。
拡張子の種類ではJPEG、PNG、GIF、TIFF、PSDやAdobe
Photoshop等のペイントソフトで作成した画像がビットマップデータにあたります。
※ペイントソフト:画像を点の集合として扱い、カーソルを絵筆に見立て描画するソフトウェアの総称
②ベクターデータ

ベクターデータは別名「ドローデータ」、「ベクタ形式(ベクター形式)」とも呼ばれ、点や線などの情報を使った計算式を用いて画像の色や形を表現する形式です。
計算式によって表示される特性上、拡大や縮小、変形等を行った場合でもその都度、再計算して画像が表示されるため、ビットマップデータのように画像が荒れることはなく滑らかな曲線を表現することが出来ます。
拡張子の種類ではSVG、AIやAdobe Illustrator等のドローソフトで作成した画像がベクターデータにあたります。
※ドローソフト:描画されたオブジェクト(線・図形・文字など)をベクターデータとして保持しているグラフィックソフトの総称
PDFとEPSはビットマップデータ?ベクターデータ?
PDFとEPSはどちらの形式の性質も含むことが出来る拡張子となります。
例えば、ビットマップデータを作成するペイントソフト(例:Adobe Photoshop)で作成した場合はビットマップデータとなります。
一方、ベクターデータを作成するドローソフト(例:Adobe
Illustrator)で作成した場合にビットマップデータが含まれていた場合は、ビットマップデータ部分はビットマップデータ、ベクターデータ部分はベクターデータとして扱われます。
ビットマップデータとベクターデータの短所と長所を比較しました!
色の細やかさなら・・・ビットマップデータがおすすめ!

ビットマップデータの長所は多くの色や繊細な表現が得意な点にあります。
小さな点の集合体で表現されているため、微妙な色の変化も細かなピクセルで表現することが出来ます。小さな点の集合体で表現されていることが長所として挙げられます。
ベクターデータは写真のように複雑な色や陰影を持つ場合には膨大で複雑な計算が必要になるため、細かい画像の描写は難しいという点が短所として挙げられます。
拡大縮小するなら・・・ベクターデータがおすすめ!

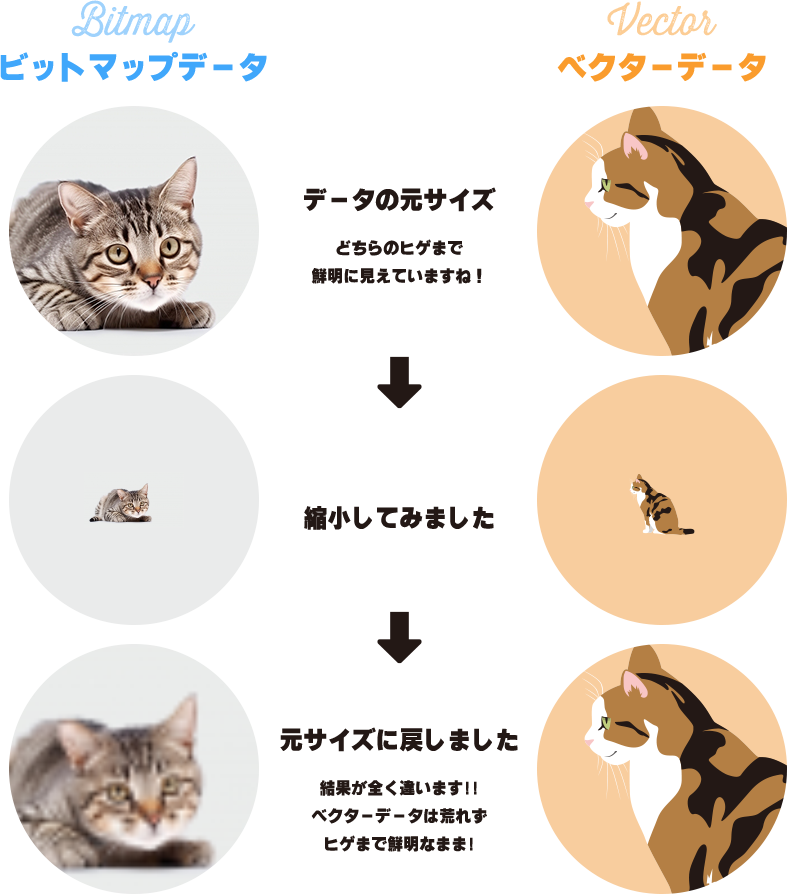
- ビットマップデータは拡大することでひとつひとつのピクセルのサイズが大きくなり、点の密度が変わることで画像が荒くなってしまうことが短所として挙げられます。
- ベクターデータは拡大・縮小した場合でもその都度、再計算されて画像を表現するため画像が荒れない点にあります。点や線などの情報を使った計算式を用いて画像を表現していることが長所です。
【結論】印刷データを作るならどちらがいいか

写真や繊細な色を表現したい場合等では、多くの色や繊細な表現が得意であるビットマップデータで作成すると良いでしょう。
ロゴやアイコン、線や塗りの分かれたマークやシンプルなイラストの場合等では、拡大・縮小した場合でも綺麗に画像が表示されるベクターデータで作成するのが良いでしょう。
ビットマップデータとベクターデータの強みと弱みをそれぞれ把握した上で、自分の作成したいデータはどちらの形式に向いているか考え、使い分けて作成することをおすすめします。